
https://docs.nestjs.com/modules
Documentation | NestJS - A progressive Node.js framework
Nest is a framework for building efficient, scalable Node.js server-side applications. It uses progressive JavaScript, is built with TypeScript and combines elements of OOP (Object Oriented Progamming), FP (Functional Programming), and FRP (Functional Reac
docs.nestjs.com
Module
모듈은 @Module() 데코레이터로 주석이 달린 클래스를 말한다. @Module() 데코레이터는 Nest가 애플리케이션 구조를 구성하는 데 사용하는 메타데이터를 제공한다.
모듈은 CLI를 사용하여 만들 수 있다(ref: https://docs.nestjs.com/cli/usages). 즉 다음과 같은 명령어를 터미널에 입력하면 된다.
nest g mo cats
명령어를 입력한 이후에는 다음과 같이 app.modules.ts에 CatsModule이 import되고, /src 내에 /cats라는 서브디렉토리가 생성된 것을 볼 수 있다.
// /src/app.modules.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { CatsModule } from './cats/cats.module';
@Module({
imports: [CatsModule], // 자동으로 import됨
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}

물론 수동적으로 직접 cats 디렉토리를 생성하고 해당 모듈 파일을 직접 만들 수도 있지만, NestJS의 CLI를 이용하는 것이 훨씬 간편하고 효율적인 것 같다.

위의 이미지에서 보는 것처럼 각 애플리케이션은 최소한 하나의 루트 모듈이 있다. 루트 모듈은 Nest가 애플리케이션 그래프를 구축하기 위한 스타팅 포인트로 사용된다. 여기서 말하는 애플리케이션 그래프는 Nest가 module과 provider의 관계와 의존성을 해결하는데 사용하는 내부 데이터 구조를 말한다. 작은 규모의 애플리케이션 같은 경우는 루트 모듈만 가지지만 일반적으로는 그렇지 않다고 한다. 즉 Nest 애플리케이션을 구성할 때에는 밀접하게 관련되어 있는 집합을 캡슐화하는 많은 모듈들을 사용하는 것이 효과적인 방법이다.
@Module() 데코레이터는 다음과 같은 속성들을 지닌 단일 객체를 가진다.
- providers: 공급할 모듈을 주입하는 공급자
- controllers: 컨트롤러
- imports: 모듈 가져오기
- exports: 외부에서 사용할 수 있도록 모듈 내보내기
module은 기본적으로 provider를 캡슐화한다. 즉 현재 모듈의 직접적인 일부나 import된 모듈로부터 export된 provider를 주입하는 것은 불가능하다. 따라서 모듈에서 export된 provider를 모듈의 공용 인터페이스 또는 API로 간주한다.
Feature modules
컨트롤러와 서비스도 모듈과 마찬가지로 CLI를 입력하여 자동 생성할 수 있다.
nest g co cats
nest g service cats
역시 cats.modules.ts에 자동으로 등록된다.
// /src/cats/cats.modules.ts
import { Module } from '@nestjs/common';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
@Module({
controllers: [CatsController],
providers: [CatsService],
})
export class CatsModule {}
CatsController와 CatsService는 같은 애플리케이션 도메인에 속한다. 이들은 밀접하게 관련되어 있기 때문에 기능 모듈로 이동하는 것이 합리적이다. 기능 모듈은 특정 기능과 관련된 코드를 구성하여 코드를 조직화하고 명확한 경계를 설정한다. 이를 통해 복잡성을 관리하고 SOLID원칙에 따라 개발하는데 용이하다고 한다.
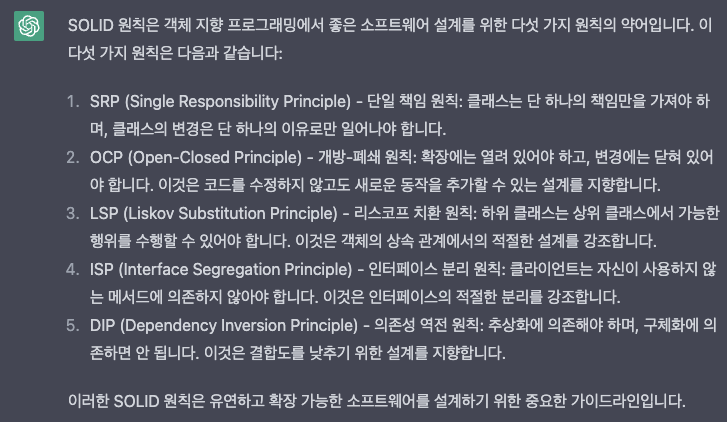
chatGPT가 알려주는 솔리드 원칙

그래서 위의 cats 기능 모듈이 생성된 이후에는 다음과 같은 디렉토리 구조를 가져갈 수 있다.

Shared modules
Nest는 기본적으로 모듈들이 singletons(OOP에서 인스턴스를 하나만 생성하는 디자인 패턴)이기 때문에 모듈들끼리 효과적으로 같은 provider 인스턴스를 공유할 수 있다고 한다(즉 메모리 사용량을 줄일 수도 있고 일관된 상태를 유지하며, 객체 간 의존성 관리를 쉽게 할 수 있다).
// /src/cats/cats.modules.ts
import { Module } from '@nestjs/common';
import { CatsController } from './cats.controller';
import { CatsService } from './cats.service';
@Module({
controllers: [CatsController],
providers: [CatsService],
exports: [CatsService]
})
export class CatsModule {}코드에서 보면 CatsService를 exports 배열에 추가하면 다른 모듈들(물론 imports 배열에 추가해야 함)과 CatsService 인스턴스는 공유할 수 있게 된다.
이외에도 Global modules, Dynamic modules 등 여러 기능들이 있다. 추후 사용할 때 한 번 더 공식문서 읽어보자구구구
'개발자 도전기 > [STUDY] JS || TS' 카테고리의 다른 글
| NestJS | docs | Exception filters (0) | 2023.02.17 |
|---|---|
| NestJS | docs | Middleware (0) | 2023.02.16 |
| NestJS | docs | Provider (0) | 2023.02.13 |
| NestJS | docs | First steps, controllers (0) | 2023.02.11 |
| node.js | JWT | 실무에서 JWT 적용하는 방식 살펴보기. 쿠키 vs 로컬스토리지, 리프레시 토큰 구현 (0) | 2022.12.19 |




댓글