※ 인프런 - 타입스크립트 시작하기(by 이재승) 강의를 기반으로 정리한 내용입니다.
타입스크립트 vs 자바스크립트
자바스크립트는 동적 타입 언어로, 변수의 타입은 런타임에 의해 결정된다. 반면에 타입스크립트는 정적 타입 언어이고 자바스크립트의 모든 기능을 포함하면서 정적 타입을 지원함. 정적타입 언어는 변수의 타입이 컴파일 타입에 의해 결정된다.
- 동적 타입 언어: Python, PHP
- 정적 타입 언어: JAVA, C/C++
이 두 타입은 개발할 때 생산성 측면에서 큰 차이가 있음
| 정적 타입 언어 | 동적 타입 언어 |
| 변수를 선언할 때마다 타입을 고민해야 하기 때문에 진입 장벽이 높다. | 타입에 대한 고민을 하지 않기 때문에 배우기 슆고, 진입 장벽이 낮다. |
| 코드의 양이 많을 때 (동적 타입 언어에 비해) 생산성이 높다. | 코드의 양이 적을 때 생산성이 높다. 입력해야 하는 코드의 양이 적기 때문 |
| 타입 오류가 컴파일 시 발견된다. | 타입 오류가 런타임 시 발견된다. 사용자에게 버그가 노출될 확률이 높아진다. |
타입스크립트 더 자세히 알아보기
타입스크립트는 마이크로소프트에서 개발하고 있고 꾸준히 업데이트 버전 출시 중인 언어다. 자바스크립트 표준이 나오거나 거의 표준히 확실시 되는 기능들도 타입스크립트에 빨리 나온다고 한다.
타입스크립트는 다른 경쟁 언어에 비해서 큰 생태계를 가지고 있다. IDE는 MS에서 개발하고 있는 VSCode와 궁합이 잘 맞는다고 한다.
타입 정의 파일은 라이브러리 자체에서 가지고 있거나 DefinitelyTyped라는 깃헙 저장소에 포함되어 있다.
타입스크립트 사용 이유: 높은 생산성
동적 타입 언어에서는 개발자가 자신이 사용하려는 객체 안에 있는 모든 속성의 이름을 알고 있어야 한다. IDE에서 객체 내부의 있는 속성을 잘못 입력하거나 메소드에 오타가 나도 에러로 알려주지 않기 때문에 속성 이름이 생각나지 않으면 소스코드를 직접 뒤져봐야 하는 수고를 감내해야 한다.
리팩토링할 때에도 큰 차이가 있다. 어떤 객체의 속성의 이름을 변경하고 싶을 때 동적 타입 언어에서는 보통 ctrl + F를 통해 찾을 것이다.
정적 타입 언어의 경우 이름을 기준으로 변경하지 않고, 객체를 기준으로 변경 가능하다. Person 인스턴스를 가진 객체 내부의 같은 이름들만 수정하고, 다른 객체의 같은 이름을 가진 속성 이름은 변경되지 않는다.
코드가 서로 타입으로 연결되어 있기 때문에 코드 이동이 간편하다. (F12 버튼! 생산성 높아짐)
타입스크립트 설치, 컴파일하기
프로젝트를 실행하는 폴더에서 npm init -y 입력 --> package.json 파일 생성됨
그 후 npm install typescript 입력하여 타입스크립트 설치
타입스크립트 설정 파일을 만들기 위해서 npx tsc --init 입력 --> tsconfig.json이라는 파일 생성됨
npx? node_modules 밑에 있는 .bin이라는 폴더 하위에 있는 바이너리를 실행해줌. 타입스크립트를 설치했을 때 tsc라는 바이너리가 그 폴더에 들어감 .bin 내부 확인해보면 tsc, tsserver 있는 것 볼 수 있음
tsconfig.json 살펴보기
"target" : "es5" --> es5로 컴파일하겠다는 의미
.
.
.
"strict": true --> 특별한 이유가 없다면 true로 설정하라고 권함. ??? 왜? 타입스크립트의 장점을 살릴 수 있음
src 폴더 생성하기
그 밑에 1.ts 파일 생성
const v1= 123;
const v2 = () => console.log('123');
컴파일해보기: npx tsc. 그럼 1.js파일 생성됨 이것을 열어보면 1.ts가 컴파일된 것을 알 수 있음
코드에 타입 선언하는 것으로 수정
const v1: number | string = 123;
const v2 = () => console.log('123');
그 이후 컴파일해도 결과는 같음. 왜? js는 동적 타입 언어니까. 즉 TS의 타입 정보는 컴파일 타임에만 사용됨. 만약 타입 선언이 결과에도 나온다면 자바스크립트 엔진(V8)이 파싱할 수 없음. 그래서 타입 코드는 제거됨
외부 패키지 loadsh 설치
npm install loadsh
isEqual 이라는 모듈 내부 함수 사용해보려고 하면, 찾지 못 함.
npm install @types/loadsh
위의 명령어를 입력하여 설치하면 모듈에서 자동으로 불러올 수 있다고 함
어머 근데 문제가 생겼다.
npm ERR! code E404
npm ERR! 404 Not Found - GET https://registry.npmjs.org/@types%2floadsh - Not found
npm ERR! 404
npm ERR! 404 '@types/loadsh@*' is not in this registry.
npm ERR! 404 You should bug the author to publish it (or use the name yourself!)
npm ERR! 404
npm ERR! 404 Note that you can also install from a
npm ERR! 404 tarball, folder, http url, or git url.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Dapsu\AppData\Local\npm-cache\_logs\2022-03-29T13_21_56_378Z-debug.log
PS C:\Users\Dapsu\Documents\dapsuCode\StartTypeScript>
뭐가 문제지... npm 공식사이트 들어가봄. npm install --save @types/lodash 로 다시 입력해봄. 잘 됨..
--save하니까 됨. --save옵션은 package.json의 dependency 항목에 모듈을 추가한다는 의미임. node.js로 프로젝트를 진행할 때 패키지제이슨에서 모듈들의 의존성을 관리함. 그래서 node_modules 폴더를 깃헙같은 곳에 따로 올리지 않아도 됨. npm5부터는 --save옵션은 디폴트이기 때문에 문제가 없지만, 이번에는 이게 문제였었나봄..
다시 본론으로 돌아와서, isEqual 입력후 tab 누르면 자동으로 import됨
import { isEqual } from "lodash";
const v1: number | string = 123;
const v2 = () => console.log('123');
isEqual
여기까지를 깃허브 레포의 첫 커밋으로 올리려고 git add . 를 입력했는데 또또또 에러..
warning: LF will be replaced by CRLF in package-lock.json.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in package.json.
The file will have its original line endings in your working directory
그동안 깃으로 프로젝트를 꽤 많이 하면서 저런 에러를 단 한 번도 본적이 없었음... 구글링 해봄
원인은 윈도우의 줄바꿈 문자와 리눅스의 줄바꿈 문자가 다르기 때문에 발생한다고 함. 리눅스에서는 EOL(End of Line)을 LF(Line Feed)로 나타내고 윈도우에서는 CR(Carriage Return)과 LF를 합쳐 CRLF로 나타낸다고 함
즉 깃의 명령들은 리눅스를 기반으로 처리하기 때문에 오직 LF 코드만 처리하기 때문에 CRLF의 문자들을 변환할 필요가 있다는 것.
이를 조치하기 위한 방법. git 설정에서 CRLF 문자를 LF문자로 자동으로 변환하는 기능을 true로 설정
git config --global core.autocrlf true
타입스크립트 실행 방법 및 팁
타입스크립트 실행 방법
1. Node.js 실행: 타입스크립트는 컴파일을 통해 자바스크립트 파일을 생성함
1.ts 파일은 이렇다.
const v1: number | string = 123;
const v2 = () => console.log('123');
v2();
npx tsc로 컴파일 파일인 1.js 생성
"use strict";
const v1 = 123;
const v2 = () => console.log('123');
v2();
node src/1.js로 실행하면 터미널에 123 이라고 잘 나온다.
그러나 이 방법은 다소 귀찮기 때문에 다른 방법을 추천하신다.
(나는 여태 알고리즘 풀 때 node로 했었는데...ㅠㅠ)
2. VScode익스텐션
VS익스텐션에 'code runner' 검색 후 설치
코드러너로 실행하기 위해서는 ts-node라는 모듈 설치 필요함. npm install ts-node
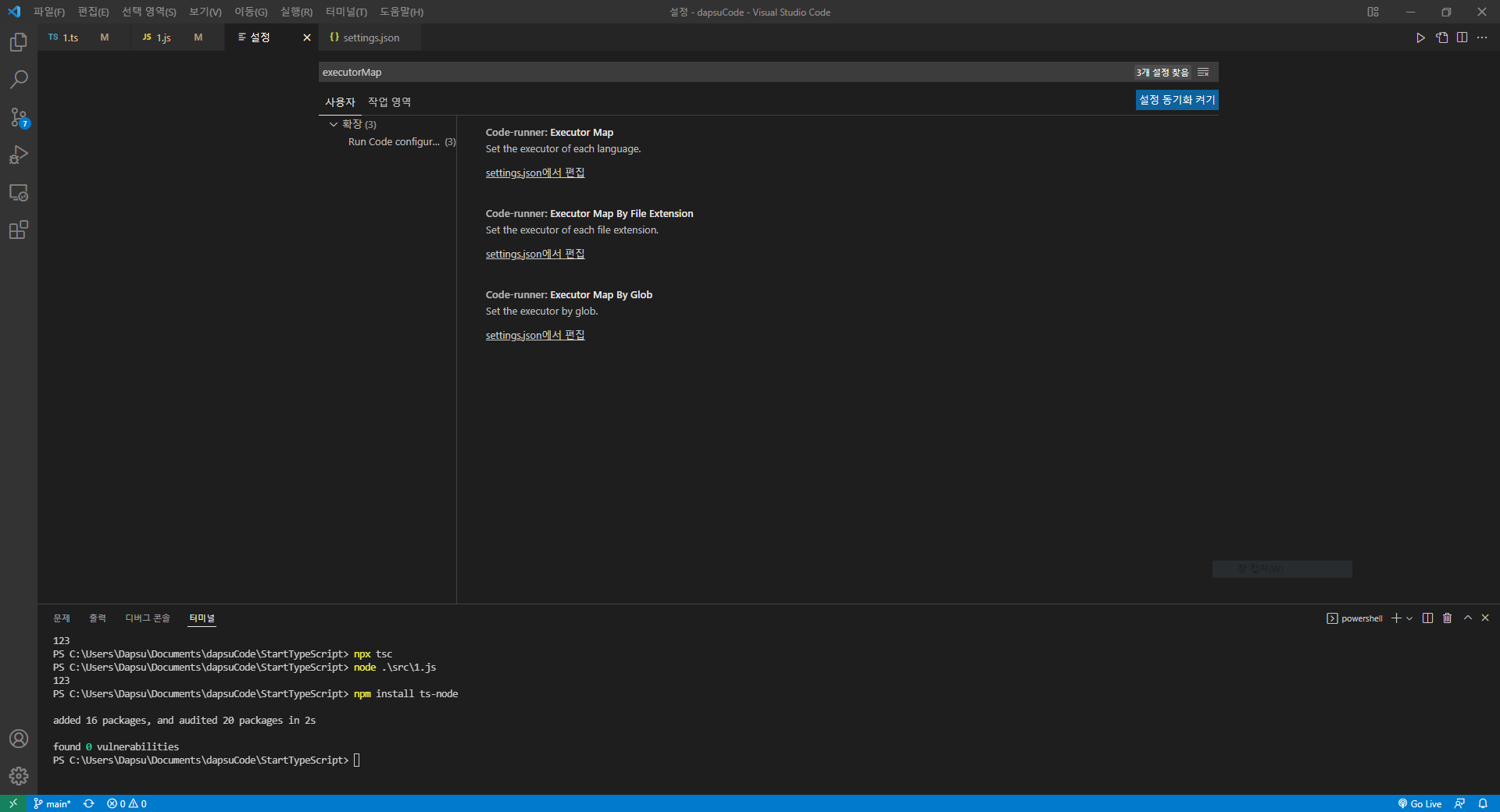
그 후 ts-node를 사용하도록 설정해야 함. ctrl + , --> Settings 라는 설정 창 뜸
executorMap 입력하면 몇 가지 항목 나옴
그 중 맨 위에 있는 Edit in settings.json 클릭. 객체 안의 내용 입력

...
"code-runner.executorMap": {
"typescript": "node_modules/.bin/ts-node"
}
그 이후 실행하고 싶은 파일에서 단축키 control + option + n 을 누르면 된다고 했!!!!지만... 윈도우는요...?
검색해보니 윈도우는 ctrl + alt + n !!! 그럼 출력창에서 결과가 출력된다!

3. 타입스크립트 플레이그라운드
link: TypeScript Playground
단축키
2-1.ts
const a = {name: 1};
const b = {name: 1};
const c = {name: 1};2-2.ts
export function func1() {}
Auto Import
2-1.ts 파일에 f1입력 후 ctrl + . 혹은 tab
import { func1 } from "./2-2";
const a = {name: 1};
const b = {name: 1};
const c = {name: 1};
func1
멀티 선택
원하는 단어에 커서 두고 ctrl + d. 취소는 esc
멀티 커서
원하는 곳에 커서 위치, ctrl + alt + 화살표. esc로 취소
export {}는 무엇?
빈 객체를 export하면 타입스크립트는 이 코드가 모듈이라고 인식하기 때문에 이 변수의 스코프는 이 파일 안으로 제한함 --> 이름 충돌로 인한 에러 방지
'개발자 도전기 > [STUDY] JS || TS' 카테고리의 다른 글
| TypeScript | 강의 메모 | 타입 호환성 (0) | 2022.04.01 |
|---|---|
| TypeScript | 강의 메모 | 타입 정의 (0) | 2022.03.31 |
| JavaScript | FP && ES6+ | L.flatten, L.flatMap, flatMap, 지연성/이터러블 실무 예제 (0) | 2022.02.16 |
| JavaScript | FP && ES6+ | 지연성 (0) | 2022.02.16 |
| JavaScript | FP && ES6+ | 맵 객체(Map Object) (0) | 2022.02.15 |
댓글