캡틴판교님의 'Nuxt.js 시작하기' 강의 기반 학습 메모
현업에서 vue.js(nuxt.js)와 express를 기반으로 개발하고 있다. 백엔드단은 여러 프로젝트를 진행하면서 나름 익숙하게 사용할 수 있지만, 여전히 프론트단에서 헷갈리는 요소가 있다. vue를 공부하고, 이런저런 컴포넌트들을 조금씩 손대면서 차츰 전체적인 레포지토리에 대해 적응해나가고 있지만, 지금 아니면 현재의 전반적인 디렉토리 구조에 대해 더 깊게 이해하는 것이 어려울 것 같아 강의를 통해 효율적이고 더 빨리 nuxt에 대해 학습하려고 한다.
Nuxt에 대해 간단하게 정리부터 하자.
Nuxt?
Nuxt는 vue.js로 빠르게 웹을 제작할 수 있게 도와주는 프레임워크다. 뷰도 프레임워크다보니 그냥 쉽게 프레임워크의 프레임워크!라고 이해하려고 한다. 그래서, 뷰를 쓰면 되는데 nuxt를 사용하는 이유는? 캡틴판교님은 웹앱 제작에 필요한 뷰엑스, 라우터, axios 같은 라이브러리들을 미리 구성하여 SPA, SSR, SGT를 쉽게 제작할 수 있기 때문이라고 한다. 이중에서도 가장 매력적인 장점은 단연 SSR이라고 생각한다. 웹서비스를 운영하면서 사업한다는 것은 결국 수익을 창출하기 위한 것이고, 수익 증대를 위해서는 많은 사람들에게 많은 노출이 필요하다. 그러기 위해서 SEO가 매우 중요한 부분인데, CSR에서 검색 엔진 최적화는 매우 불리하기 때문에 서버 사이드 렌더링이 매우 매력적인 요소라고 볼 수 있다.
그 외 더 많은 지식들은 캡판님 블로그 참고 ㄱㄱ → https://joshua1988.github.io/vue-camp/nuxt/intro.html
Introduction | Cracking Vue.js
Nuxt란? Nuxt는 Vue.js로 빠르게 웹을 제작할 수 있게 도와주는 프레임워크입니다. 웹 애플리케이션을 제작할 때 필요한 뷰엑스, 라우터, Axios와 같은 라이브러리들을 미리 구성하여 싱글 페이지 애
joshua1988.github.io
Nuxt 프로젝트 생성
각설하고, 바로 프로젝트 생성부터 고고고고
프로젝트를 생성하는 방법은 npx, npm, yarn 등 여러 방법이 있지만, 가장 익숙하고 현재 실무에서도 사용하는 npm으로 프로젝트를 생성할 것이다. 터미널에 다음과 같이 입력하면 된다.
npm init nuxt-app <프로젝트 이름>
그 외 더 자세하게 알고 싶으면 공홈이 최고 → https://nuxtjs.org/docs/get-started/installation
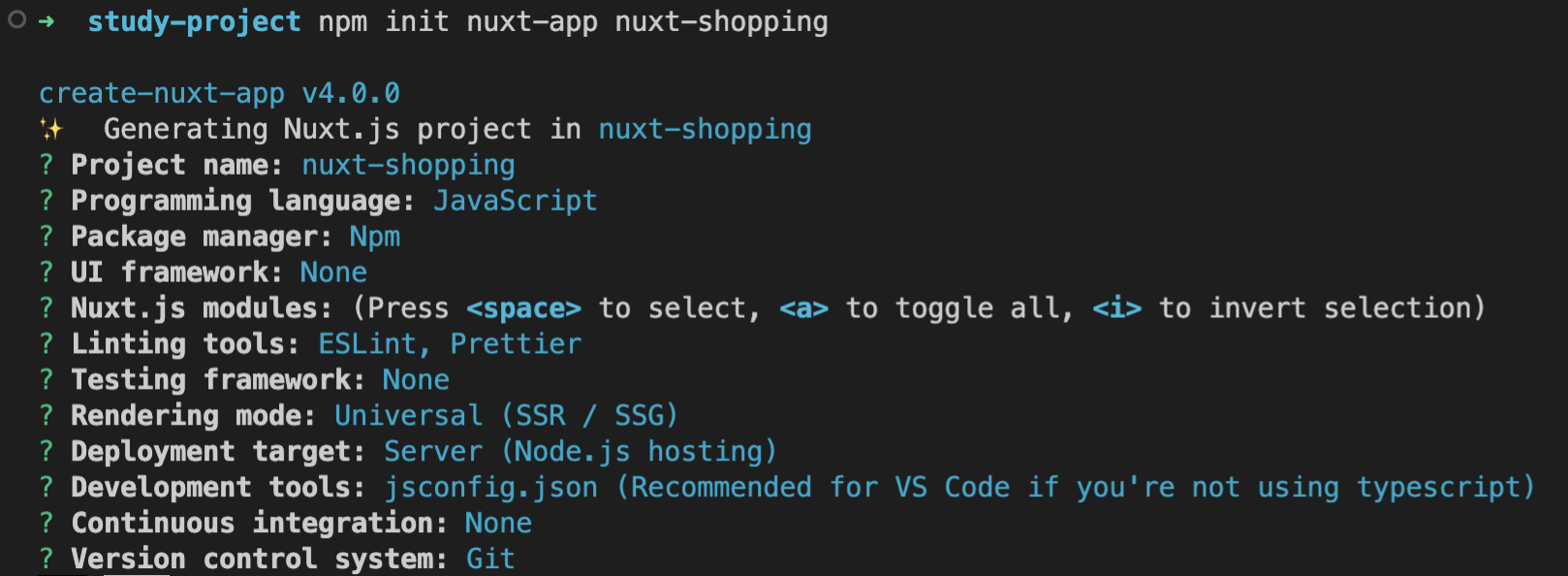
터미널에 명령어를 입력하면 다음과 같은 초기 세팅 화면이 나온다. 각자 본인에게 맞게 선택하고 엔터엔터엔터를 누르자.

설치가 완료되면 cd <프로젝트 이름> 으로 해당 프로젝트로 이동 후, npm run dev를 입력하면 다음과 같은 웹 화면을 볼 수 있을 것이다.

Nuxt 디렉토리 구조
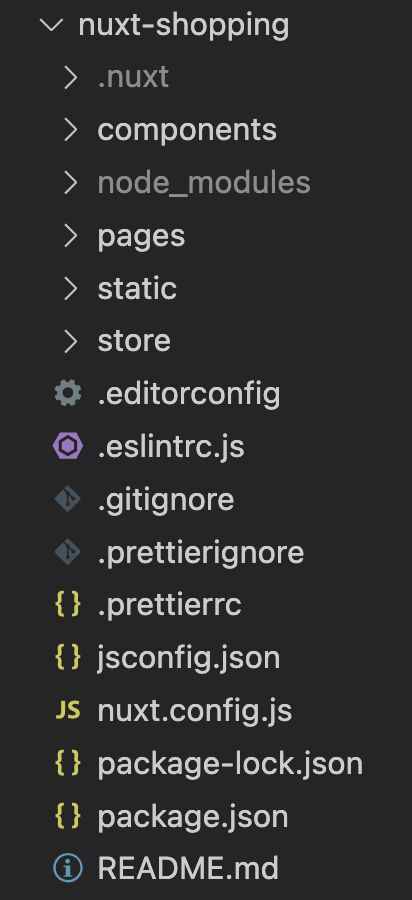
프로젝트를 생성했을 때, 디렉토리는 다음과 같이 되어 있다.

- components: 뷰 컴포넌트들 있는 곳
- layouts: pages가 뿌려지기 이전의 최상위 컴포넌트. 페이지의 레이아웃을 담당하는 역할. Nuxt 버전이 업그레이드 되면서 이 디렉토리를 더 이상 사용하지 않는 것 같다. (우리 회사 같은 경우 default.vue와 error.vue를 이용)
- pages: 라우터를 기준으로 얘기할 때, URL을 통해 특정 컴포넌트에 접근할 때 pages 컴포넌트 파일을 기반으로 라우팅
- middleware: 서버에서 브라우저로 넘길 때 실행되는 함수
- plugin: 뷰 인스턴스를 생성하기 전에 초기화할 라이브러리 및 코드
- static: 말 그대로 정적 파일들
- stroe: 뷰엑스의 스토어 파일들
터미널에 넉스트 프로젝트를 설치하는 것만으로 기본적인 디렉토리 구조와 디펜던시 등이 다 세팅되는 마법 같은 프레임워크.. 신박하다
암튼, 나는 협업에서 사용하는 디렉토리에도 layouts가 존재하는데, 현재 버전에서는 사용되지 않는 것 같아서 찾아봤다.
https://github.com/nuxt/create-nuxt-app/issues/821
이 글을 보면, 넉스트 개발자로 보이는 분이 이런 코멘트를 달아주셨다.
We decided to remove them for simplicity since most of the directories are not required by default. Everything is documented in the README :)
쉽게 말하면, 레이아웃 디렉토리가 불필요하니까 없앴다! 라는 건데...

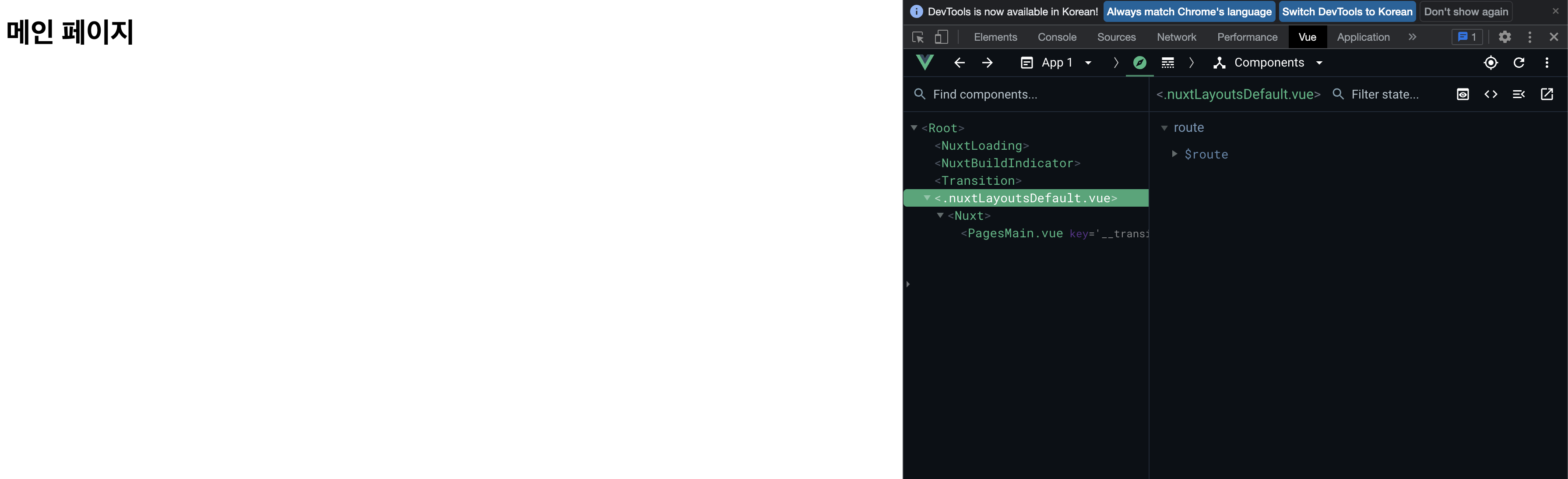
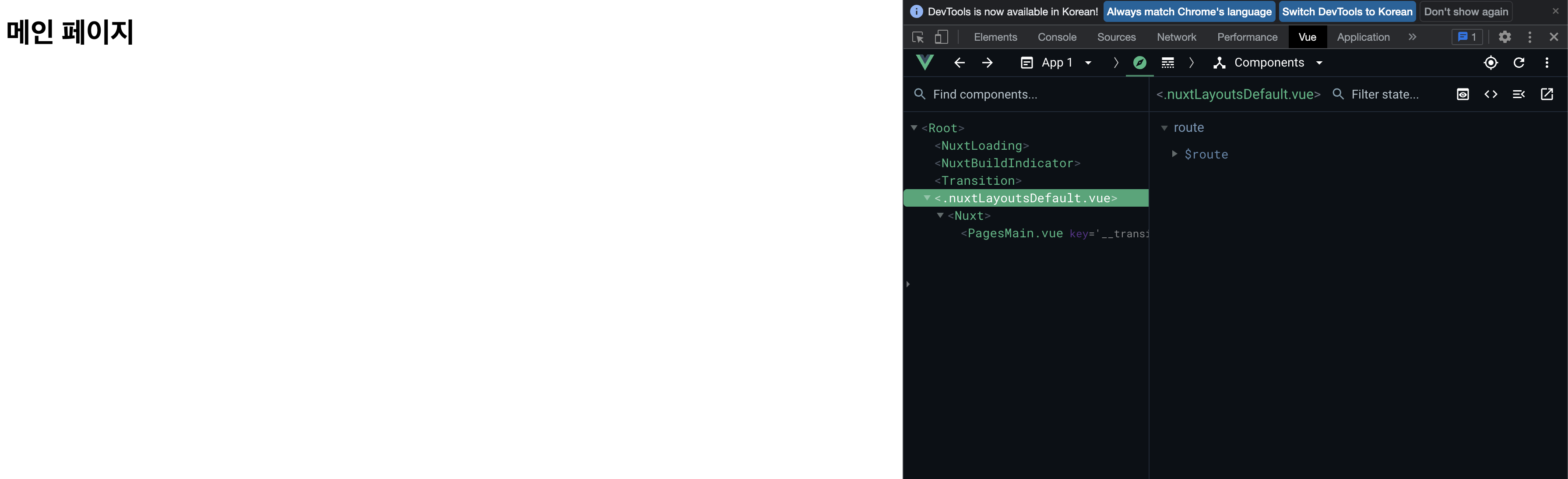
실제로 Vue.js devtools로 봤을 때, 레이아웃 디렉토리는 없지만 웹사이트가 실행될 때는 nuxtLayoutsDefault.vue 파일이 있는 것을 알 수 있다. 캡틴판교님에 의하면 초반에 생성되는 폴더나 구성 파일이 많으면 초심자 입장에서 버거울 수 있어서 저 폴더를 제거했다고 하지만 지금 내 입장에서는 저게 없어서 오히려 혼동쓰... 하지만 직접 layouts 디렉토리를 구현하고 프로젝트를 진행해도 아무 문제가 없다고 하기 때문에 layouts을 만들고 진행해보려고 한다.
페이지 컴포넌트
nuxt는 pages의 컴포넌트 파일을 기준으로 라우터가 생성된다고 말했었다. pages 내에 main.vue를 생성하고 빌드를 서버를 실행시켜보자.
<!-- .../pages/main.vue -->
<template>
<div>
<h1>메인 페이지</h1>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
서버를 키고 localhost:3000/main 으로 들어가면 아래와 같이 main 라우터에 main.vue 파일이 렌더링되는 것을 볼 수 있다. 이건 어떻게 가능한걸까?

빌드를 할 때 생성되는 .nuxt 폴더 내에 router.js를 들어가보자.
import Vue from 'vue'
import Router from 'vue-router'
import { normalizeURL, decode } from 'ufo'
import { interopDefault } from './utils'
import scrollBehavior from './router.scrollBehavior.js'
const _74f8dacf = () => interopDefault(import('../pages/main.vue' /* webpackChunkName: "pages/main" */))
const _0b975b2c = () => interopDefault(import('../pages/index.vue' /* webpackChunkName: "pages/index" */))
const emptyFn = () => {}
Vue.use(Router)
export const routerOptions = {
mode: 'history',
base: '/',
linkActiveClass: 'nuxt-link-active',
linkExactActiveClass: 'nuxt-link-exact-active',
scrollBehavior,
routes: [{
path: "/main",
component: _74f8dacf,
name: "main"
}, {
path: "/",
component: _0b975b2c,
name: "index"
}],
fallback: false
}
export function createRouter (ssrContext, config) {
const base = (config._app && config._app.basePath) || routerOptions.base
const router = new Router({ ...routerOptions, base })
// TODO: remove in Nuxt 3
const originalPush = router.push
router.push = function push (location, onComplete = emptyFn, onAbort) {
return originalPush.call(this, location, onComplete, onAbort)
}
const resolve = router.resolve.bind(router)
router.resolve = (to, current, append) => {
if (typeof to === 'string') {
to = normalizeURL(to)
}
return resolve(to, current, append)
}
return router
}
여기서 보면 main.vue을 만들었을 때, 자동으로 main에 대한 라우터가 생성된다. 싱기방기쓰! pages에 product 폴더와 vue파일을 또 만들어보자.
export const routerOptions = {
mode: 'history',
base: '/',
linkActiveClass: 'nuxt-link-active',
linkExactActiveClass: 'nuxt-link-exact-active',
scrollBehavior,
routes: [{
path: "/main",
component: _74f8dacf,
name: "main"
}, {
path: "/product",
component: _3078ec0c,
name: "product"
}, {
path: "/",
component: _0b975b2c,
name: "index"
}],
fallback: false
}
컴포넌트가 생성됨과 동시에 '/product' 경로가 생긴 것을 볼 수 있다. 실제 브라우저 화면도 당연하게 나온다.

에러 페이지 정의
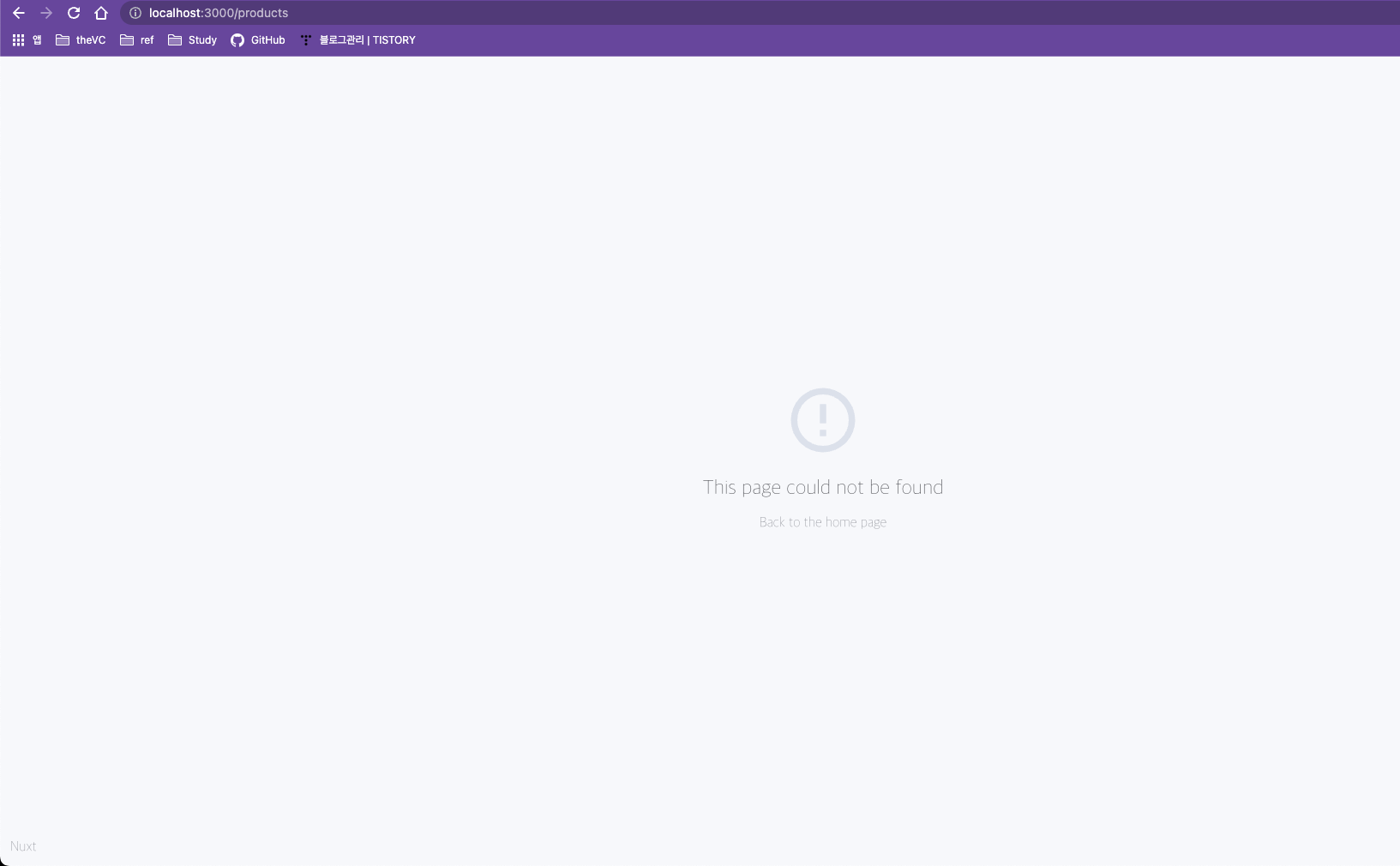
만약 유효하지 않은 url로 접근하게 되면 어떻게 될까? 에러 페이지를 따로 정의하지 않은 상태에서 올바르지 않는 경로로 접근하면 다음과 같은 화면이 나온다.

nuxt에서 기본적으로 제공하는 에러 페이지가 나온다. 이를 바꾸는 방법은 layouts 디렉토리를 이용하면 된다. layouts 아래에 error.vue 파일을 생성하자. 그럼 내가 생성한 컴포넌트가 화면으로 나온다.

'개발자 도전기 > [STUDY] JS || TS' 카테고리의 다른 글
| node.js | JWT | 실무에서 JWT 적용하는 방식 살펴보기. 쿠키 vs 로컬스토리지, 리프레시 토큰 구현 (0) | 2022.12.19 |
|---|---|
| node.js | axios | 엑시오스 더 깊게 이해하고 사용하자..! (0) | 2022.10.07 |
| ts-node | NodeBird | 다양한 케이스를 위한 오버로딩 (0) | 2022.05.06 |
| ts-node | NodeBird | 타입 없는 라이브러리 타이핑하기 (0) | 2022.05.03 |
| ts-node | NodeBird | 라우터 만들기(3) (0) | 2022.05.03 |


댓글