스키마도 작성하고 DB 설정도 끝냈다. 이제 api를 만들어야 하고, 가장 먼저 사용자와 관련된 작업들을 진행해보려고 한다.
후... 분명히 작년에 NestJS 문서를 처음부터 뜯어보면서 포스팅도 했었는데 지금 1도 기억 안난다... 공식 문서를 읽으면서 차근차근 구현해보자🥲
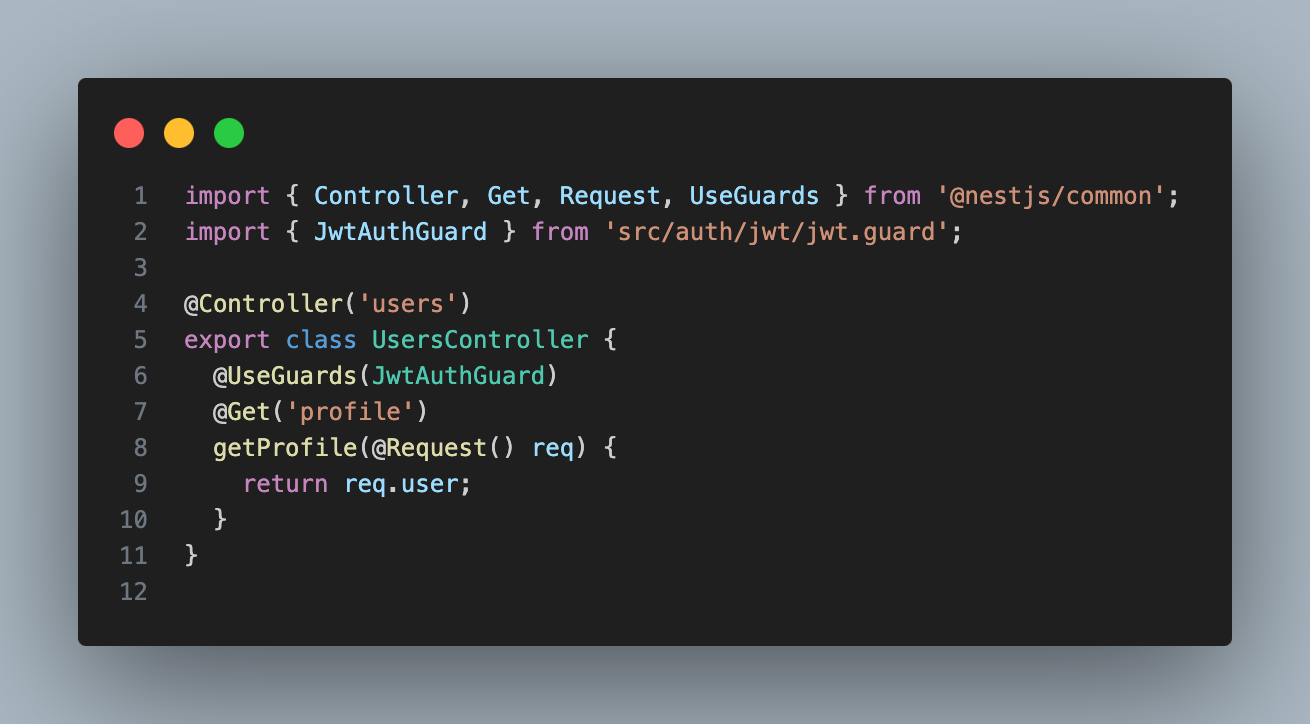
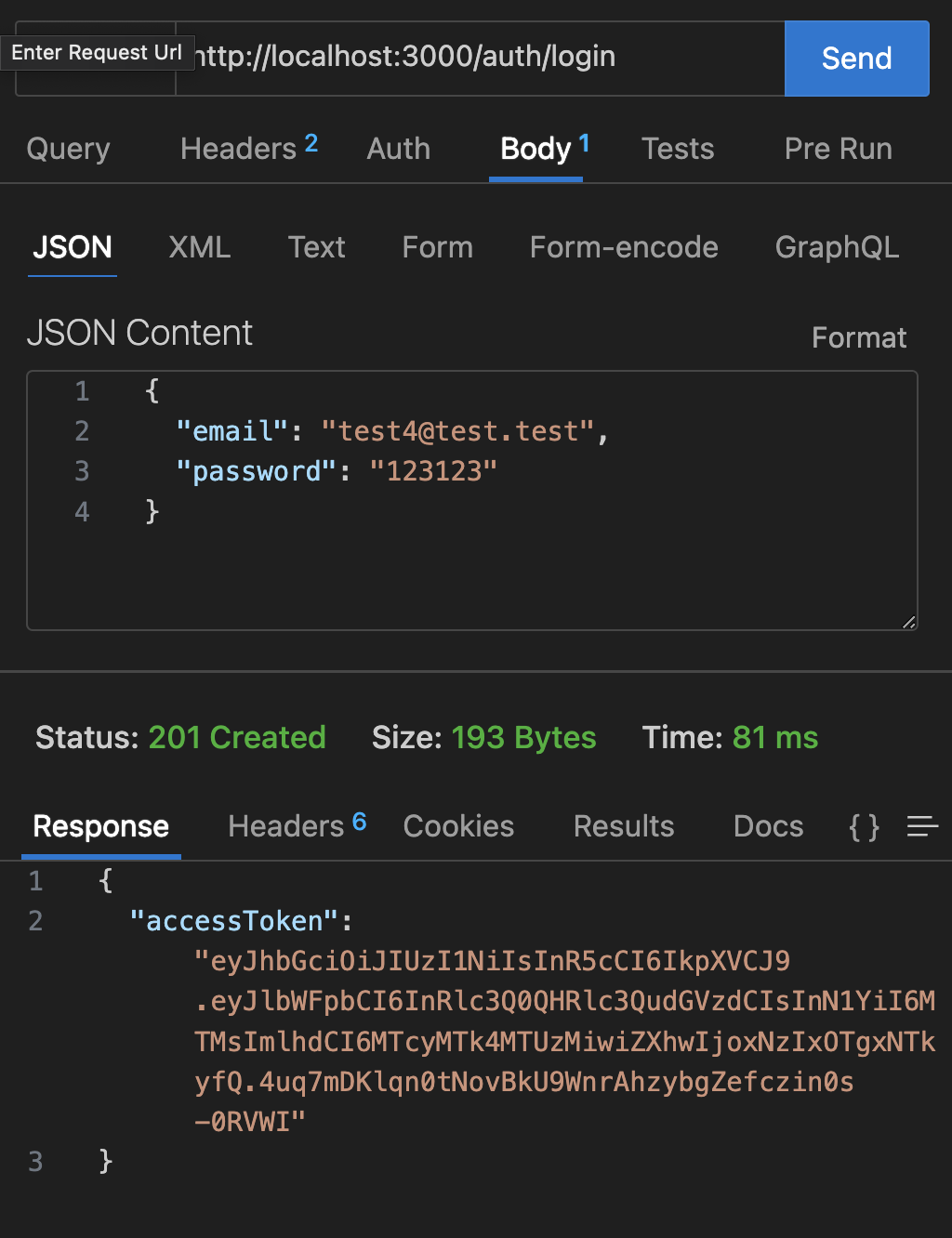
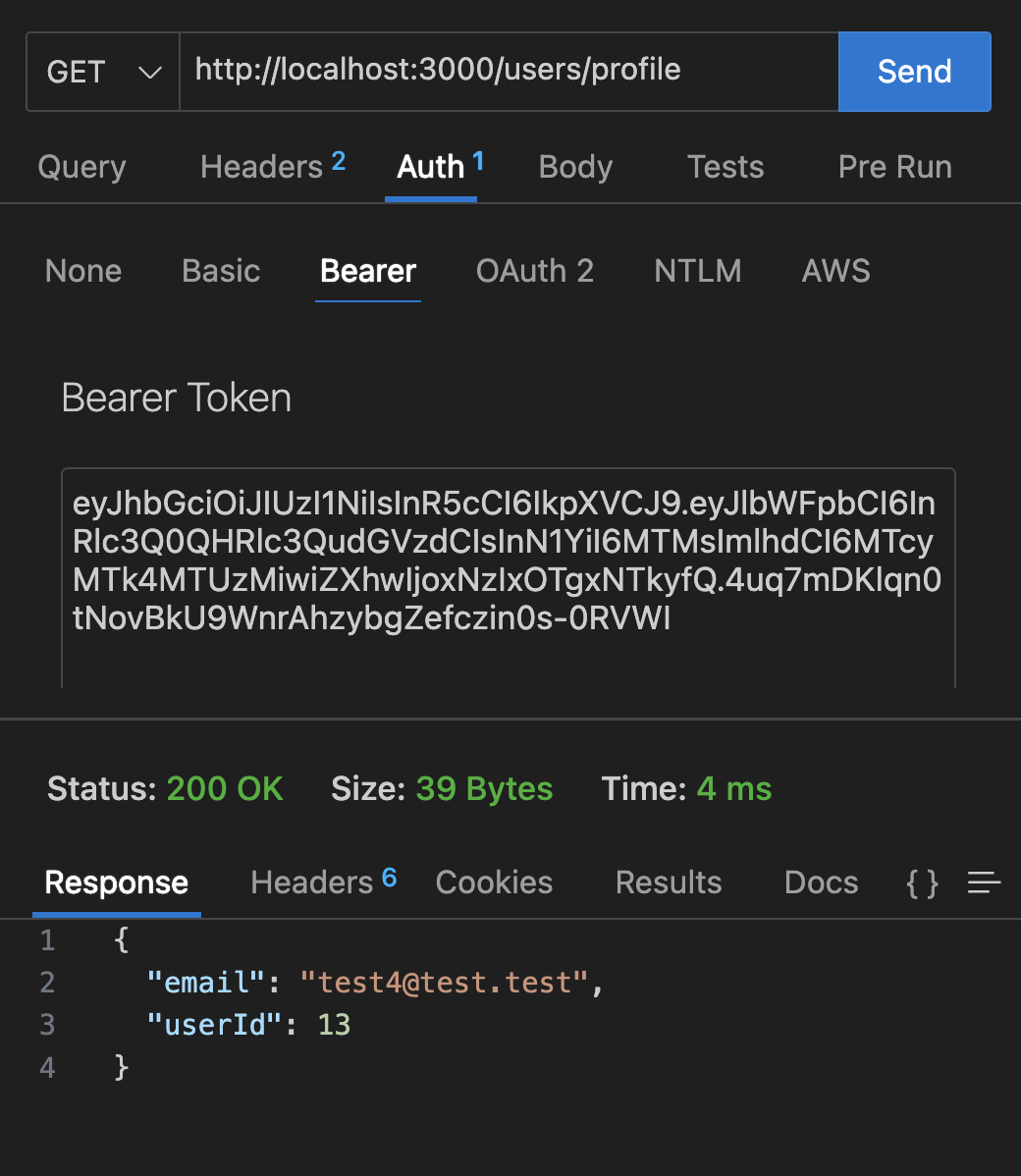
우선 공식 문서의 Authentication 부분을 보고 그대로 따라해봤다. 그렇게 했을 때 로그인과 로그인 성공으로 받은 access token으로 유저의 정보를 요청하는 api에 접근하는 테스트도 완료했다.


하지만 이 방식은 거의 뼈대만 있는 수준이라 실질적인 인증 및 인가와 보안을 고려해서 더 업그레이드된 인증 프로세스를 구현해야 한다.
회원가입 및 로그인 구현
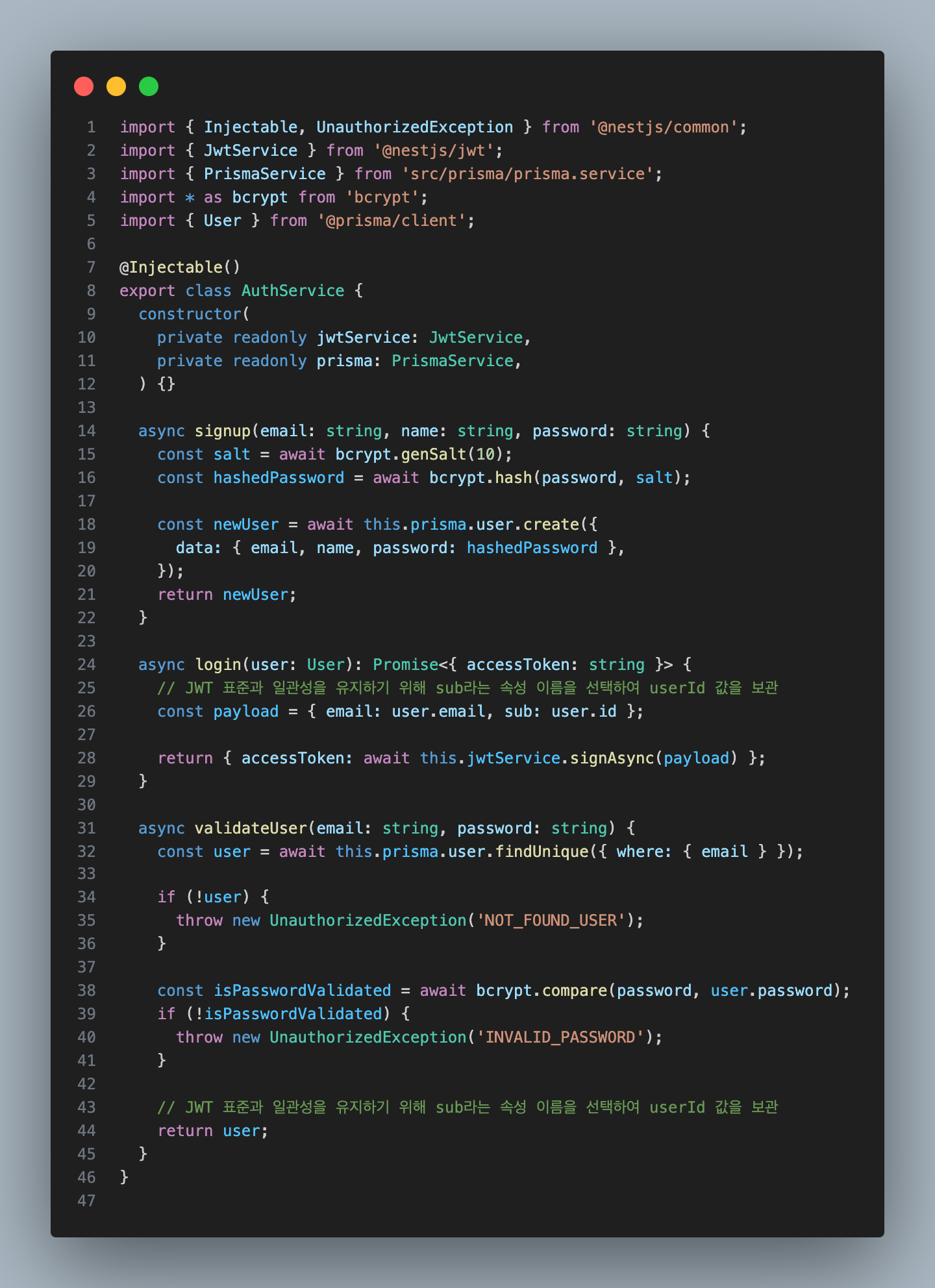
먼저 auth 모듈에서 관리할 회원가입(signup), 로그인(login)을 재구현해보자


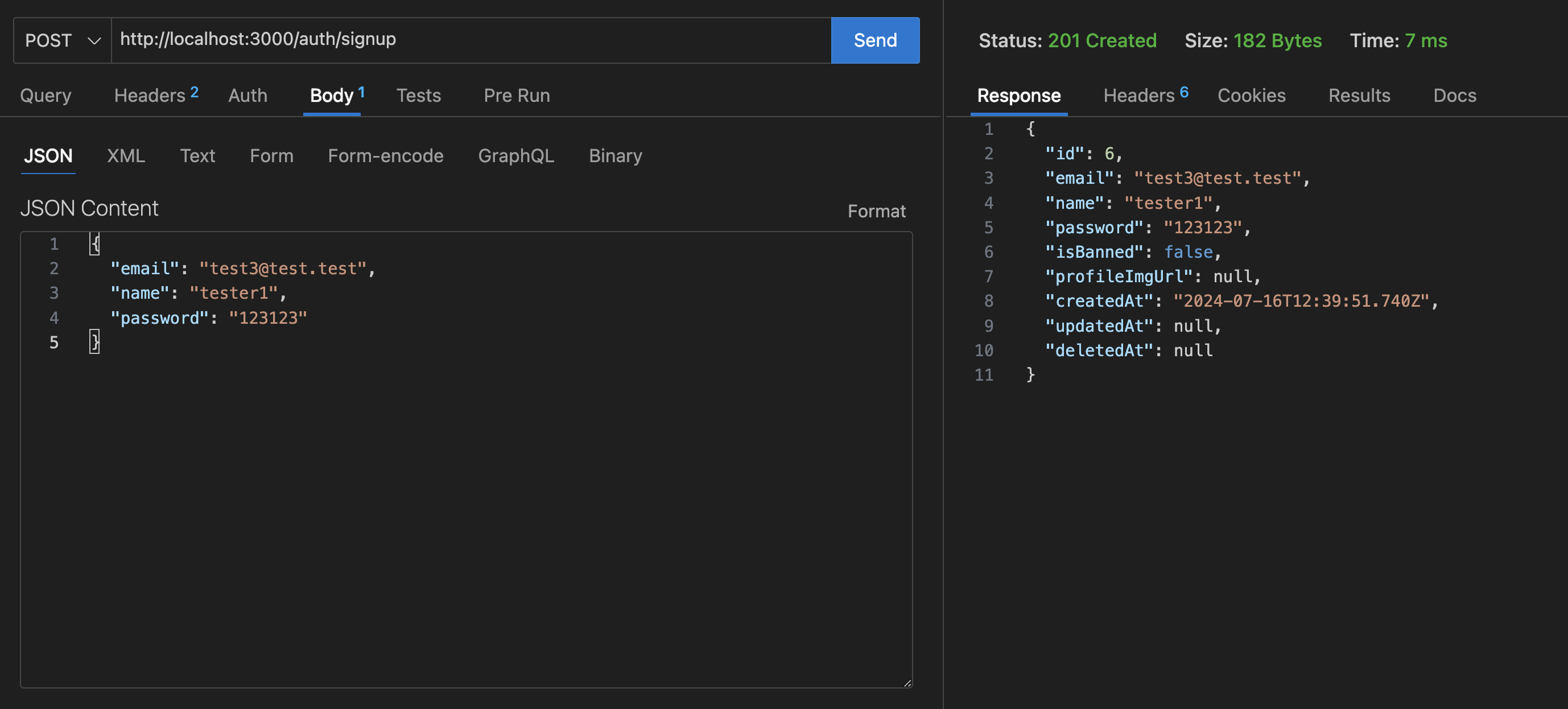
이전에 작성했던 prisma의 users 스키마에 맞게 회원가입을 하고 로그인을 할 수 있도록 했다. 테스트를 했을 때 회원가입이 정상적으로 이루어지는 것을 볼 수 있다.

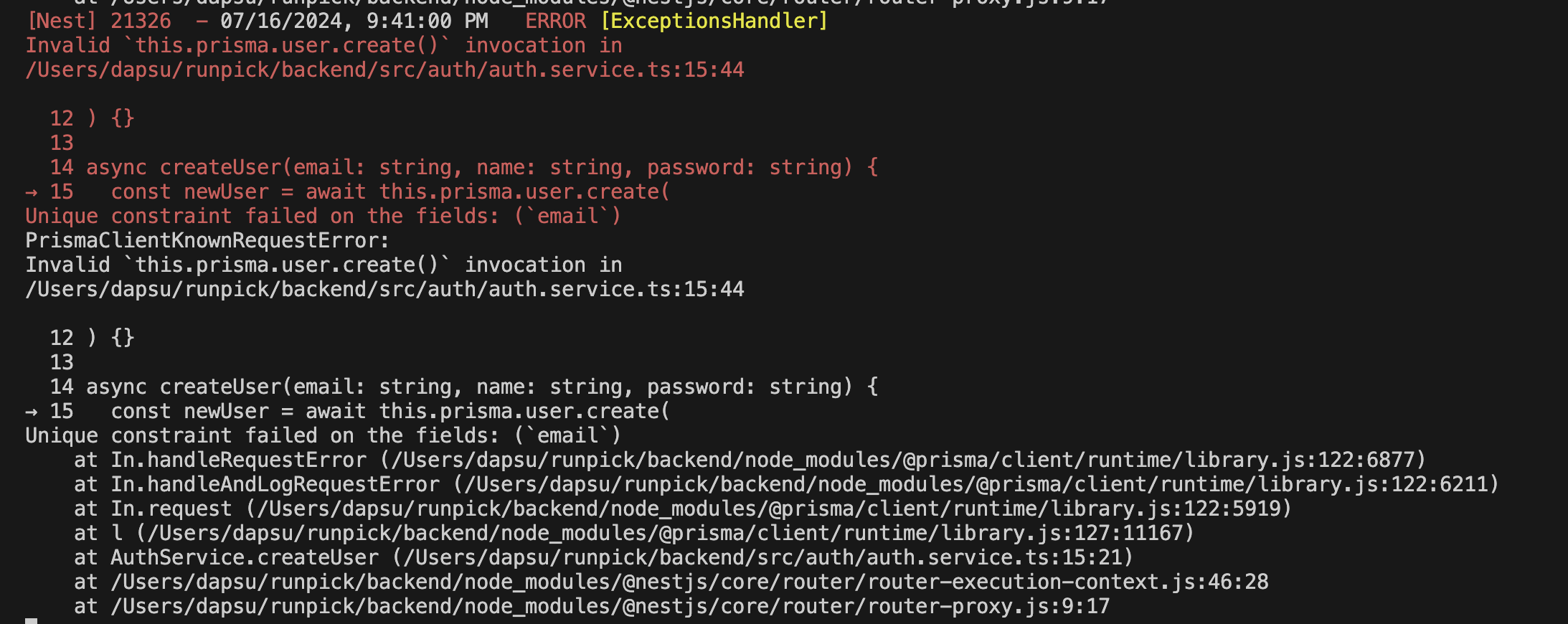
만약 같은 email로 회원가입이 이루어졌을 때 Unique 옵션에 의한 에러가 발생하는 것도 볼 수 있다.

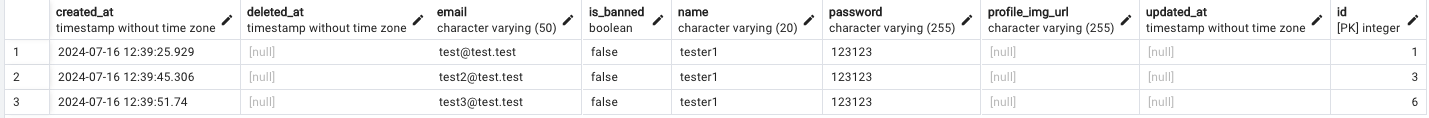
postgreSQL db에도 잘 쌓인 것을 볼 수 있다.

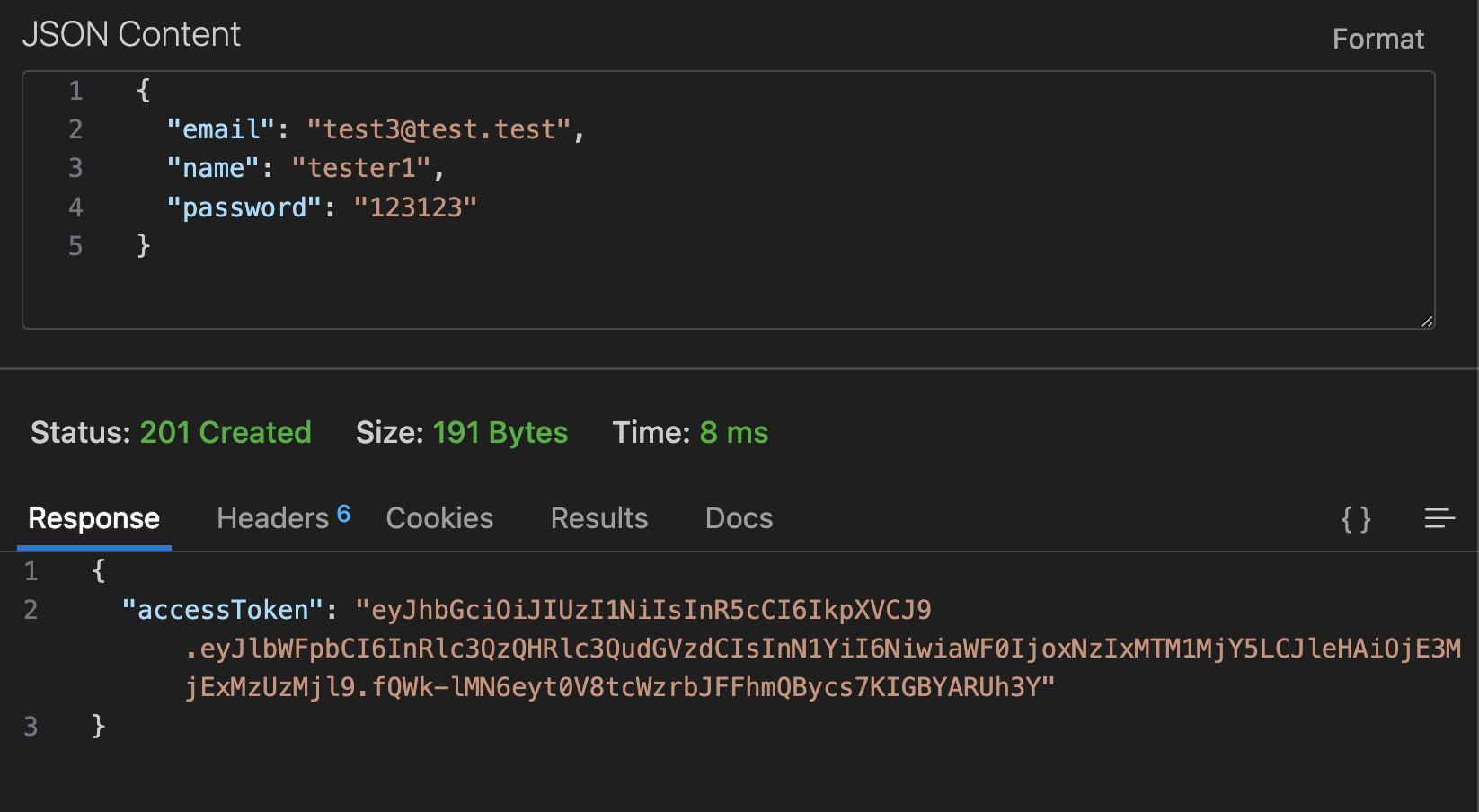
로그인 역시 문제 없이 잘 된다.



이제 패스워드 해싱처리도 하면서 인증 및 보안을 개선해야 한다. 그리고 더 나아가서 Passport라는 인증 라이브러리를 사용하려고 한다.
Documentation | NestJS - A progressive Node.js framework
Nest is a framework for building efficient, scalable Node.js server-side applications. It uses progressive JavaScript, is built with TypeScript and combines elements of OOP (Object Oriented Programming), FP (Functional Programming), and FRP (Functional Rea
docs.nestjs.com
예전에도 passport와 jwt를 이용한 포스팅을 한 적이 있었는데, 다시 한 번 문서를 읽어보면서 해당 방식으로 인증을 고도화하자.
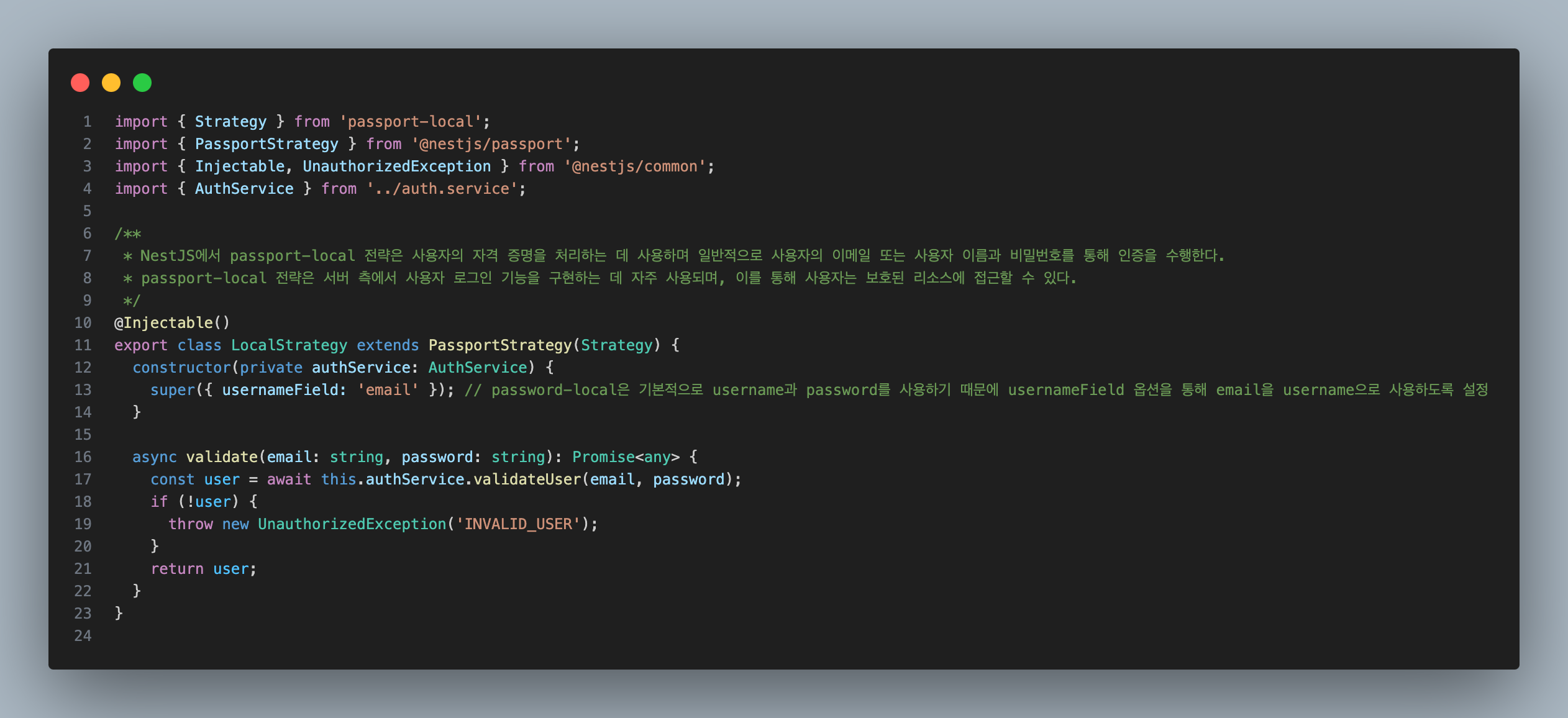
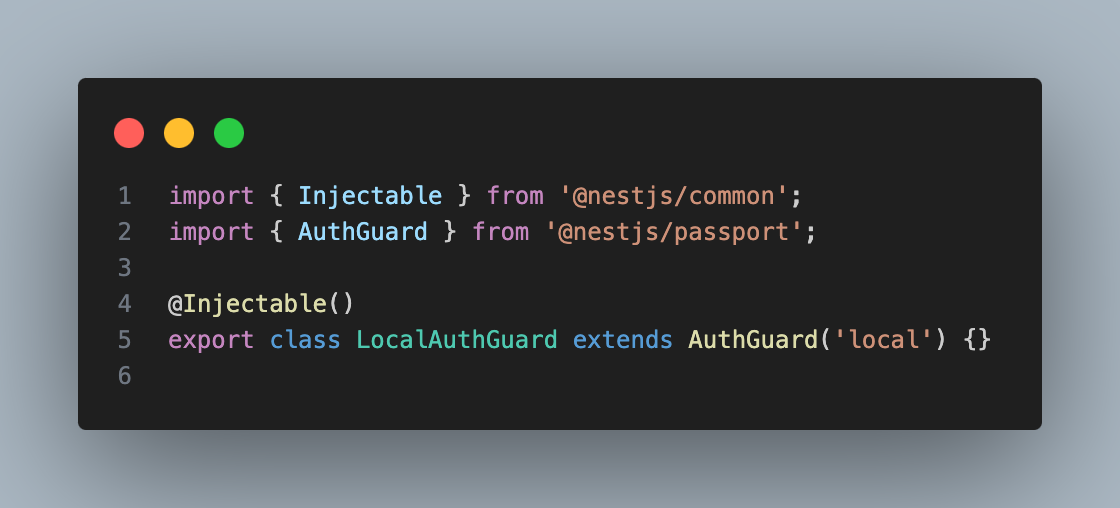
Passport local strategy
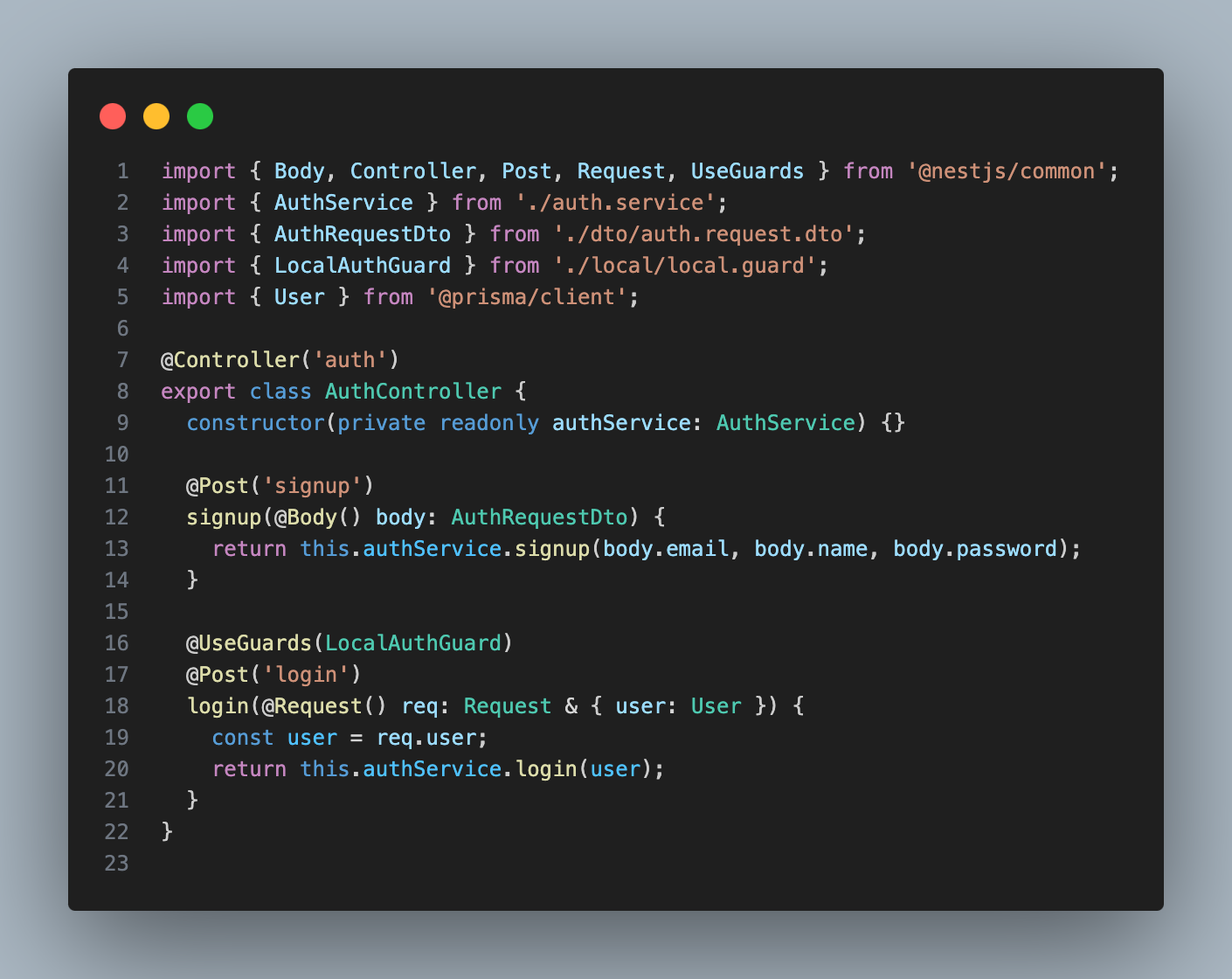
passport-local 전략은 사용자 인증하는데 사용되며 일반적으로는 사용자의 이메일 혹은 이름, 비밀번호를 통해 인증을 수행한다. 이 전략은 서버 측에서 사용자 로그인 기능을 구현하는 데 주로 사용되며, 이를 통해 사용자는 보호된 리소스에 접근할 수 있다.
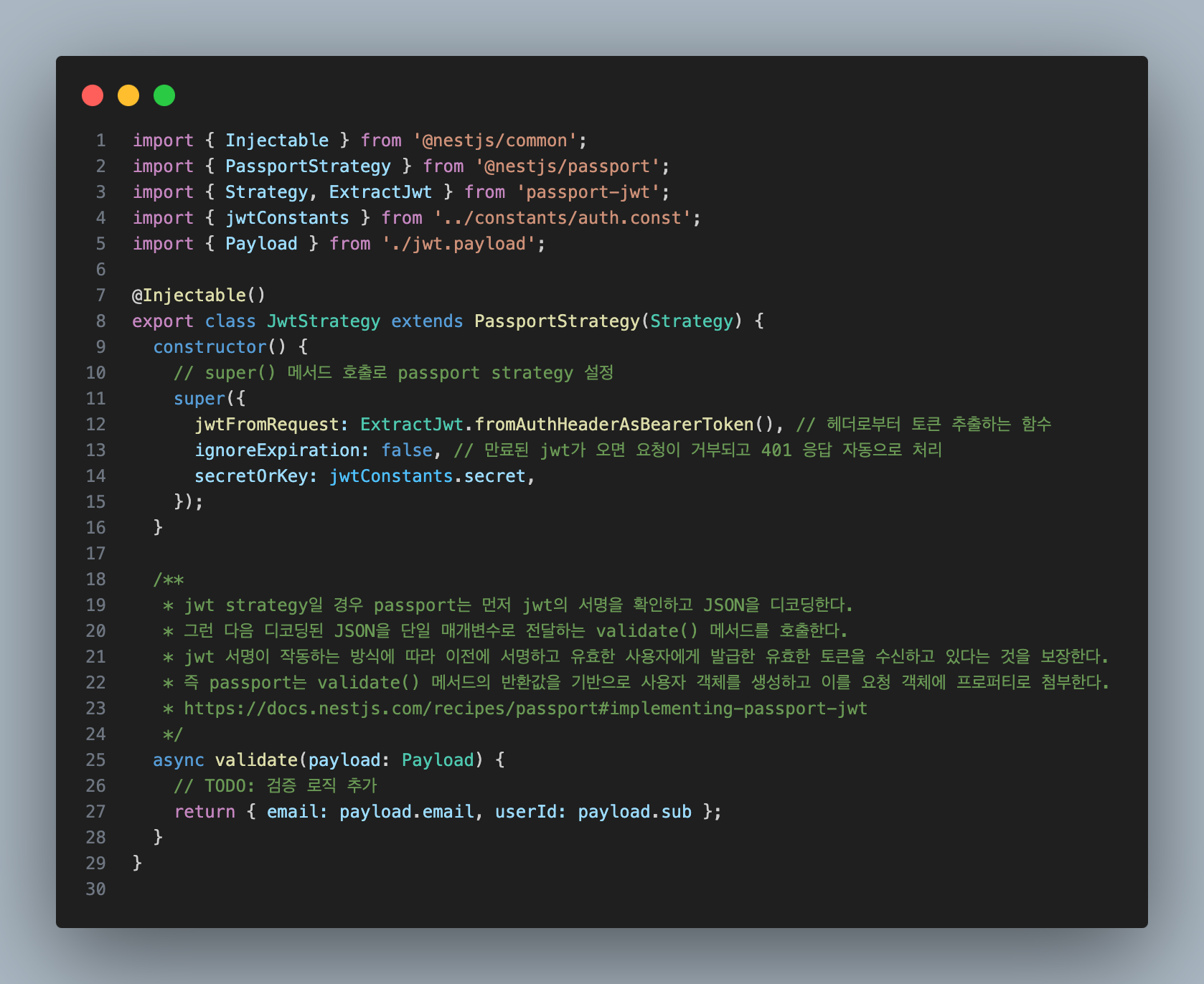
추가로 passport-jwt 전략도 구현한다. jwt 전략은 jwt 서명을 확인한 다음 이를 JSON으로 디코딩한다. 그런 다음 이 JSON을 단일 매개변수로 전달하는 validate() 메서드를 호출한다. 즉 passport는 validate() 메서드의 반환값을 기반으로 사용자 객체를 생성하고 이를 요청 객체에 프로퍼티로 첨부한다.
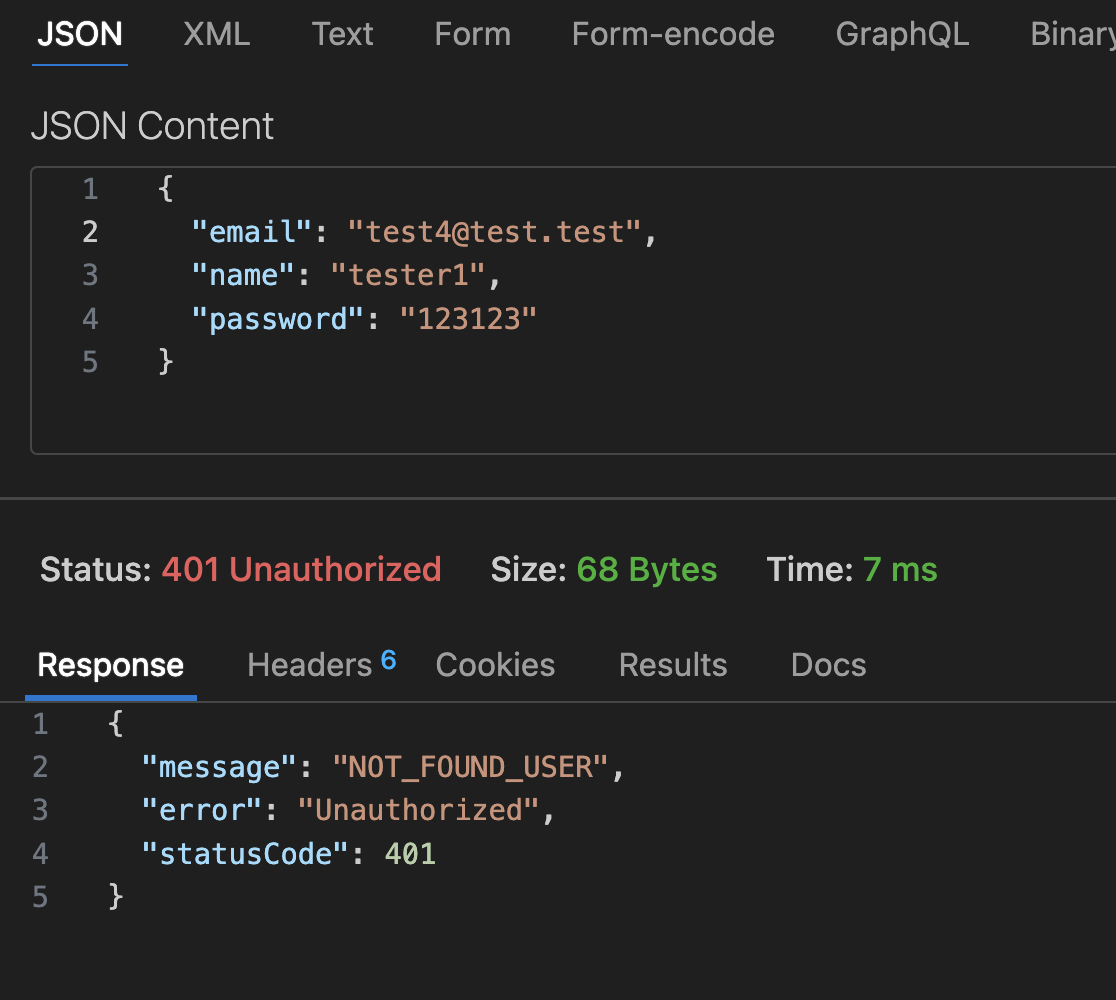
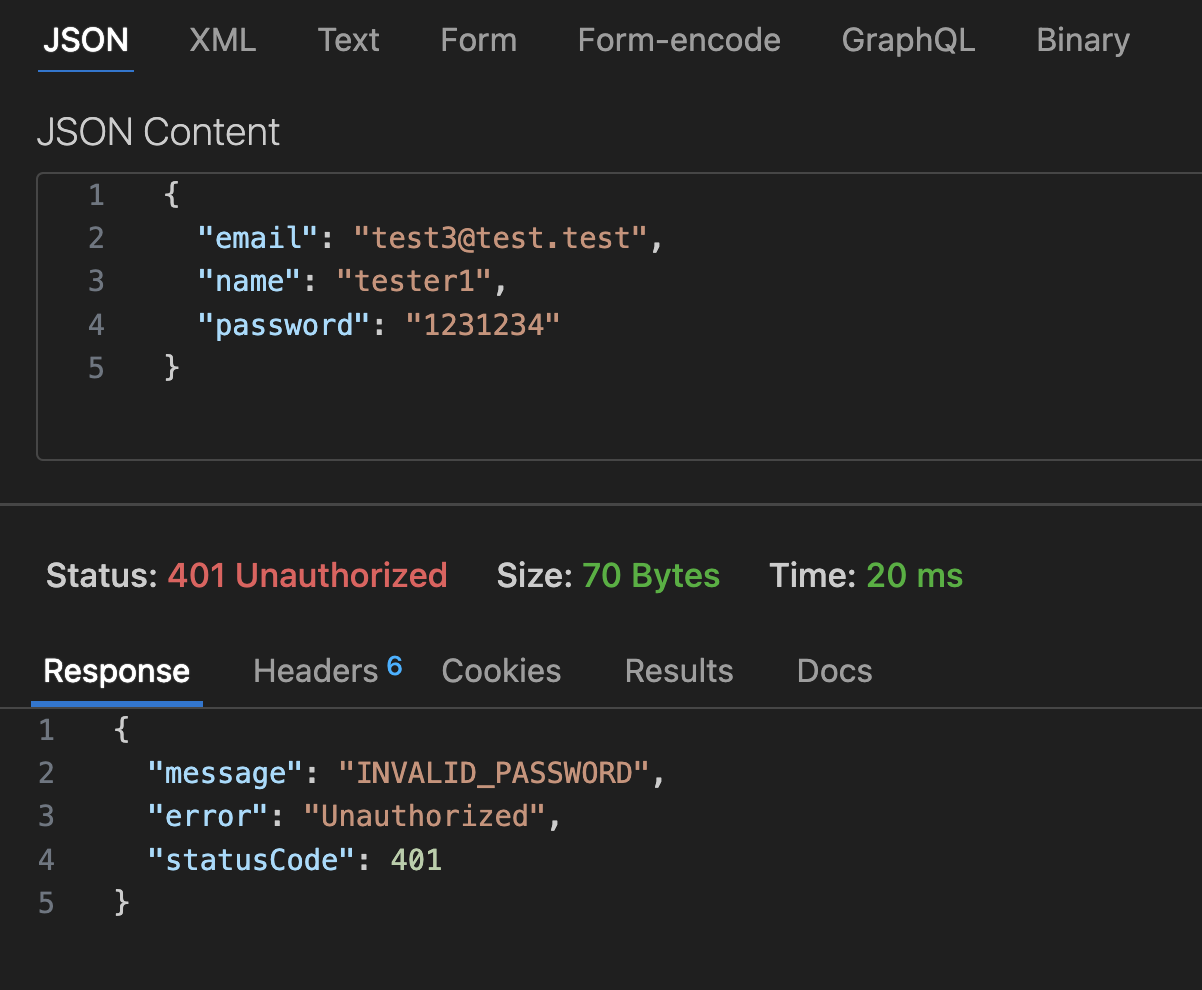
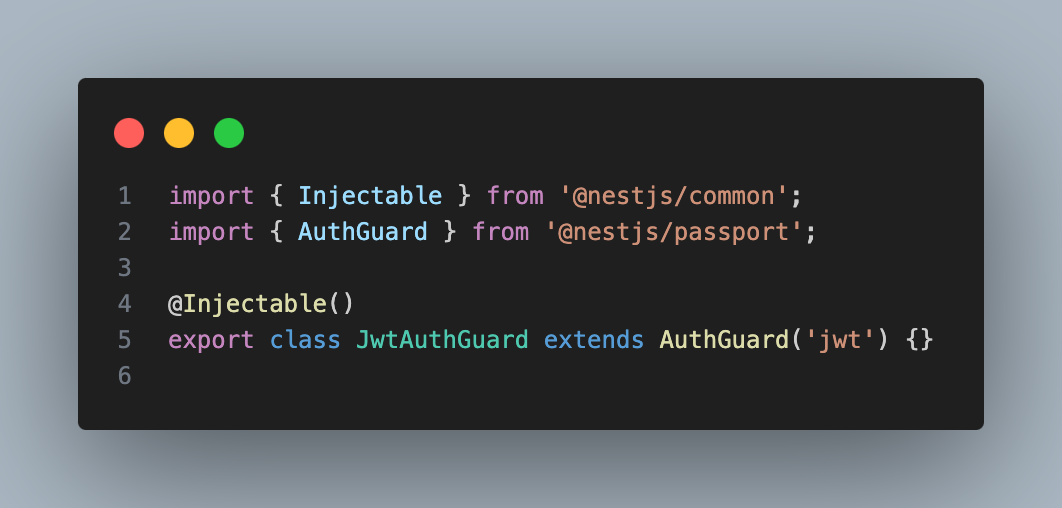
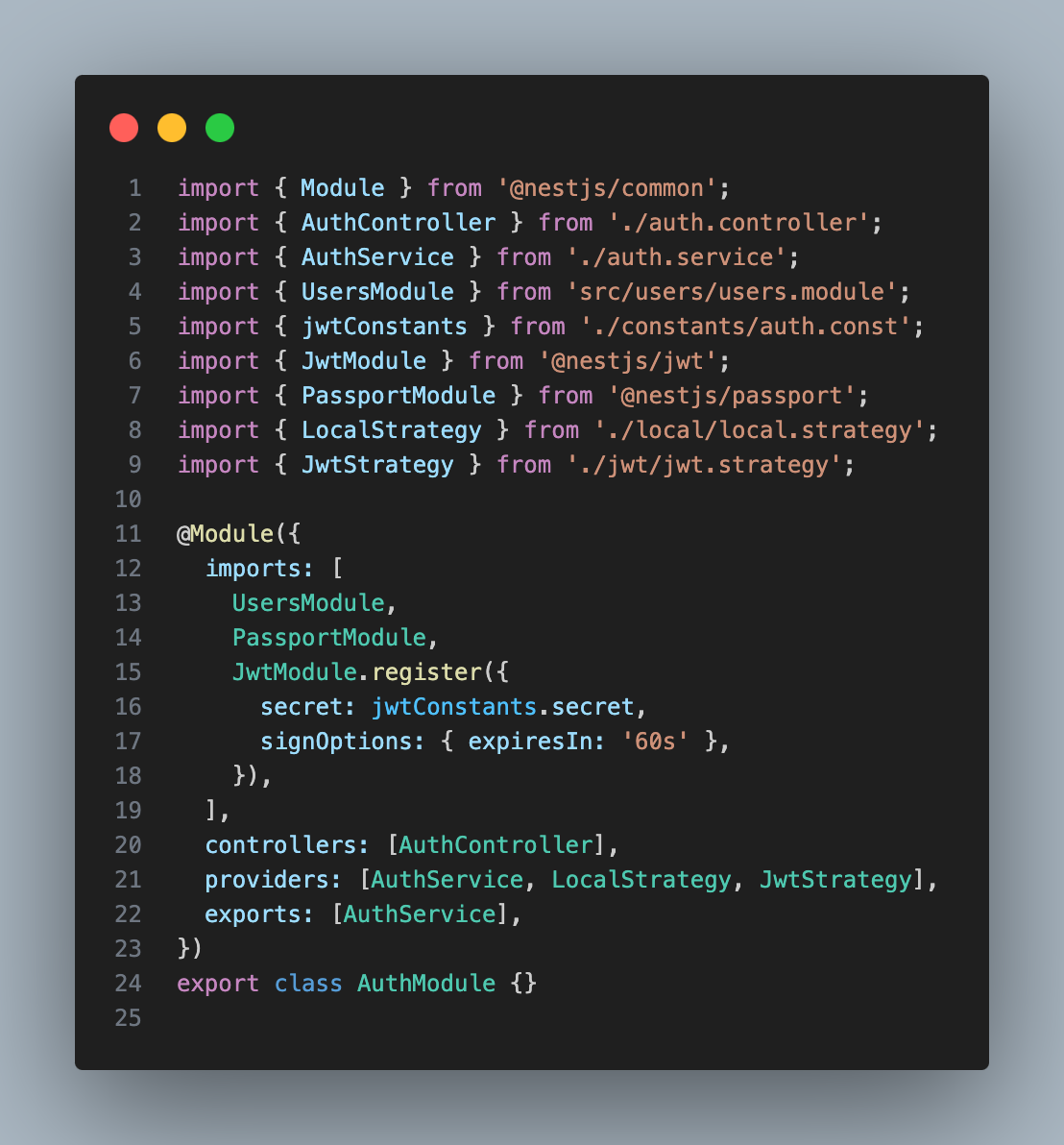
구현한 결과는 다음과 같다.










'개발자 도전기 > [PROJECT] 기획부터 개발까지! 러닝화 분석 웹앱' 카테고리의 다른 글
| 런픽 | EP06. 프로젝트 구조 변경 + turborepo 추가 및 pnpm으로 변경 (0) | 2025.06.01 |
|---|---|
| 런픽 | EP04. prisma Schema 작성하기 (0) | 2024.06.03 |
| 런픽 | EP03. nestJS 프로젝트 생성 및 nestJS, prisma 환경 설정 (0) | 2024.05.29 |
| 런픽 | EP02-2. ERD 설계 - 리뷰와 관련된 데이터들 (0) | 2024.05.16 |
| 런픽 | EP02-1. ERD 설계 - 유저, 인증 및 러닝화 (0) | 2024.05.12 |



댓글