NestJS | docs | Pipes

Pipes
파이프는 PipeTransform 인터페이스를 구현하는 @Injectable() 데코레이터가 달린 클래스를 말한다. 즉 클라이언트 요청에서 들어오는 데이터를 유효성 검사 및 변환을 수행하여 서버가 원하는 데이터를 얻을 수 있도록 도와주는 클래스이다.
파이프는 두 유형으로 사용된다.
- transformation: 입력 데이터를 원하는 형식으로 변환
- validation: 입력값의 유효성 검사. 실패한다면 예외 처리
Built-in pipes
Nest는 즉시 사용할 수 있는 9개의 파이프를 제공한다. 이는 @nestjs/common 패키지에서 받아올 수 있다.
- ValidationPipe
- ParseIntPipe
- ParseFloatPipe
- ParseBoolPipe
- ParseArrayPipe
- ParseUUIDPipe
- ParseEnumPipe
- DefaultValuePipe
- ParseFilePipe
Binding pipes
파이프를 사용하기 위해서는 파이프 클래스 인스턴스를 적절한 컨텍스트에 바인드해야 한다. cats.controller.ts에서 테스트를 해보자.
...
@Get(':id')
getOneCat(@Param() param) {
return param;
}
...먼저 @Param 데코레이터를 @nestjs/common 패키지에서 받아오고, getOneCat 라우트 핸들러 메서드의 인자로 작성한다. 그 이후 http://localhost:8000/cats/123 라는 url를 입력하면 다음과 같은 결과를 받을 수 있다.

여기에서 @Param 데코레이터에 'id'를 명시하게 된다면 객체형식이 아닌 객체의 값만 받을 수 있다.
@Get(':id')
getOneCat(@Param('id') param: number) {
return param;
}
// expect result: 123
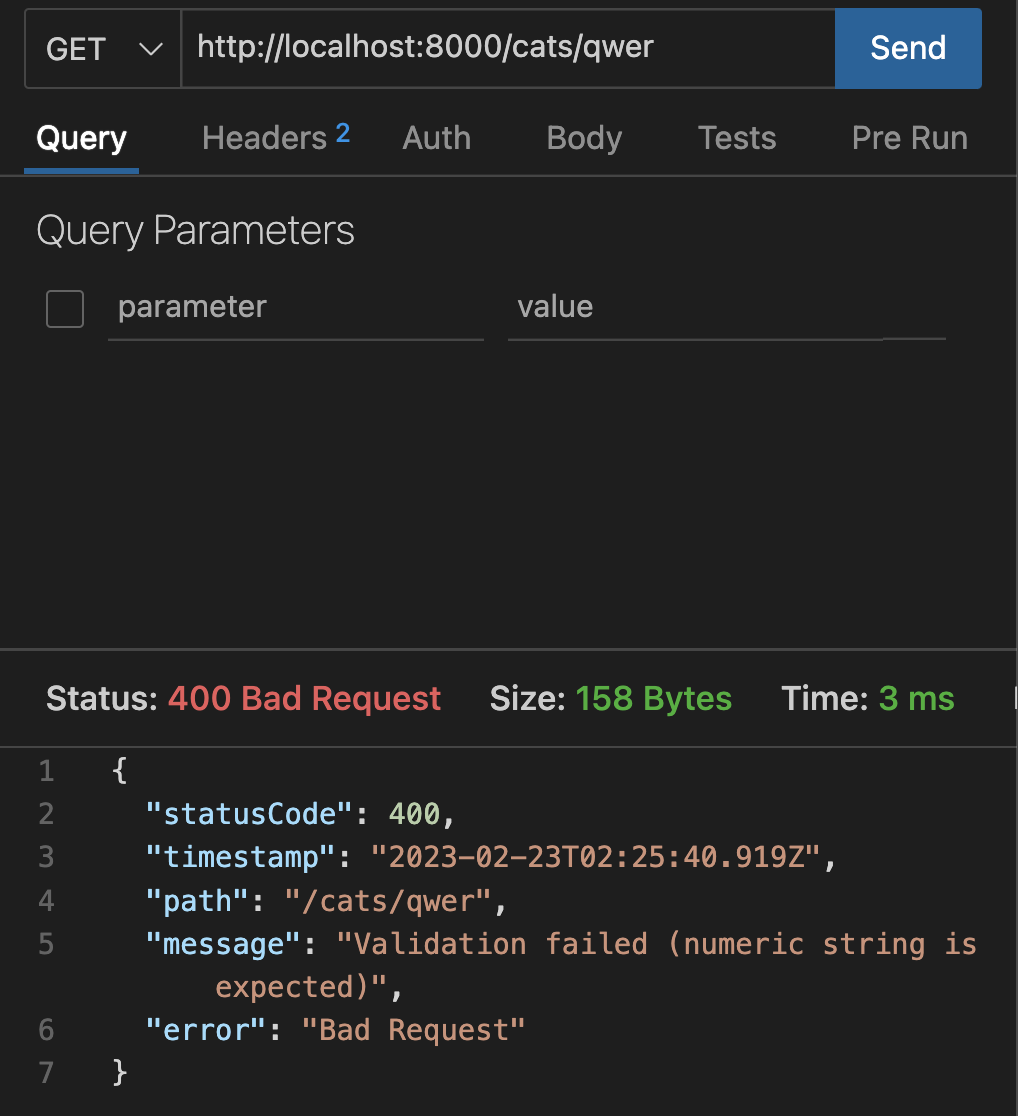
하지만 일반적으로 파라미터는 string 타입으로 넘어오는데 우리는 number타입의 id 파라미터를 받고 싶다면, 위에서 설명했던 파이프를 사용하면 된다.
@Get(':id')
getOneCat(@Param('id', ParseIntPipe) param: number) {
return param;
}

Custom pipes
PositiveIntPipe 라는 커스터마이징한 파이프를 한 번 만들어 보자. 우선 /src/common/pipes 디렉터리를 생성하고, 이 레벨에서 파일을 생성한다.
// /src/common/pipes/validation.pipe.ts
import {
PipeTransform,
Injectable,
ArgumentMetadata,
HttpException,
} from '@nestjs/common';
@Injectable()
export class PositiveIntPipe implements PipeTransform {
transform(value: number, metadata: ArgumentMetadata) {
if (value < 0) {
throw new HttpException('value shoule be positive int!', 400);
}
return value;
}
}
모든 파이드는 PipeTransform 인터페이스를 통한 transform() 메서드를 구현해야 한다. 이 메서드에는 value와 metadata 이렇게 두 개의 파라미터를 가진다.
이 파이프는 id 파라미터가 음수의 값을 가질 경우 예외 처리하는 기능을 한다. 이 파이프를 라우트 핸들러에 추가해보자.
@Get(':id')
getOneCat(@Param('id', ParseIntPipe, PositiveIntPipe) param: number) {
return param;
}
음수의 파라미터를 넘긴다면 이 파이프에 의해 예외 처리를 보내게 된다.
* ref: 파이프에 대한 개념
https://learn.microsoft.com/en-us/azure/architecture/patterns/pipes-and-filters
Pipes and Filters pattern - Azure Architecture Center
Break down a task that performs complex processing into a series of separate elements that can be reused.
learn.microsoft.com